In this article we’ll help you think of an MVP as an efficient mechanism for getting a virtuous cycle going between value creation and data collection. Remember, as a strategic entrepreneur optimizing for scarce resources, in most cases your best bet is to opt for the most practical solution.

Recalling ‘Lean Startup’ Principles
If you’re getting a tech company off the ground and your business doesn’t directly relate to smartphone features (e.g. a smartphone’s camera or microphone), it might make more sense to start developing your customer with a web-based MVP (Minimum Viable Product) — i.e. a ‘web app’ hosted in a browser like Chrome or Safari. Believe it or not, these can actually reach more users than mobile apps — and as browsers become increasingly functional, their capabilities are growing fast.
While the business case of an app like Uber or Instagram depends directly on device features and functionality (geolocation), there are many other products out there that don’t need to interface with mobile APIs; and thanks to responsive website design, these applications can benefit from additional screen real estate, a more convenient mobile typing experience, and the cross-platform accessibility afforded by web app design.
These days the tech options for mobile app development available to entrepreneurs are abundant. The main differences between them come down to implementation speed, cost, and final product quality. Understanding the differences between themas well as the various approaches to implementing them — is the tricky part.
It’s possible that the shortest distance between your MVP and the customer feedback you need to get your business going may well be a web app, rather than a native app. So let’s unpack four popular mobile app technologies that will illustrate the common differences among them. These will help you identify the most practical way to validate your business idea and facilitate its concomitant product development.
Progressive Web Apps

This relatively new technology developed by Google enables mobile devices to add a website or web application to a smartphone’s home screen and be able to interact with it offline.
To turn a regular web app into a progressive web app you just need to add a home screen icon, web application manifest, and service worker that allows the site to work offline and load faster, as well as to send push notifications. Note that when you load a progressive web app in your phone’s browser, it prompts the device to add the site to the home screen. Currently progressive web apps are not fully supported on iOS devices, but hopefully this will change in the near future.
Pros
- Allows for push notifications
- Apps can work in an offline mode
- The underlying sites usually get better ranking on search engines
Cons
- This technology is just a browser wrapper — not a fully-functional app, so technically it’s still a website
- Users won’t get a native app experience (i.e. interactions, animations, performance) as the UI is just a fullscreen browser window without a URL bar that can work offline.
- Poor compatibility (still not available for iPhones and iPads)
It’s worth mentioning that the Washington Post was one of the first media companies to use a progressive web app to extend the reach of their website. Progressive web apps are a great way to supplement a website or a web app, extending its reach. They have the potential to drastically improve the global user experience with devices that support them; however, since this technology has yet to reach mass adoptions, it should be considered as an additional means of extending the reach of a website, rather than as a way to convert a website into a mobile app.

Hybrid Mobile Apps
Apache Cordova
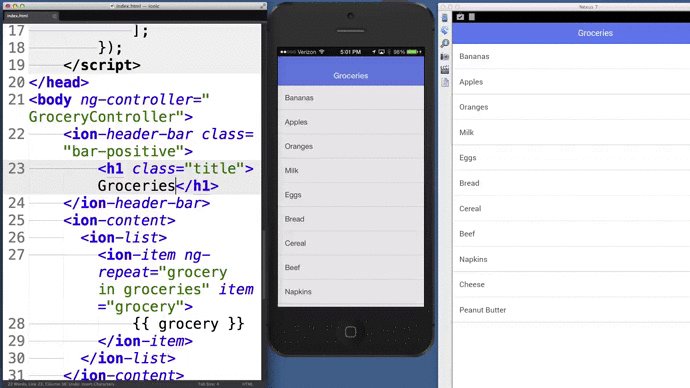
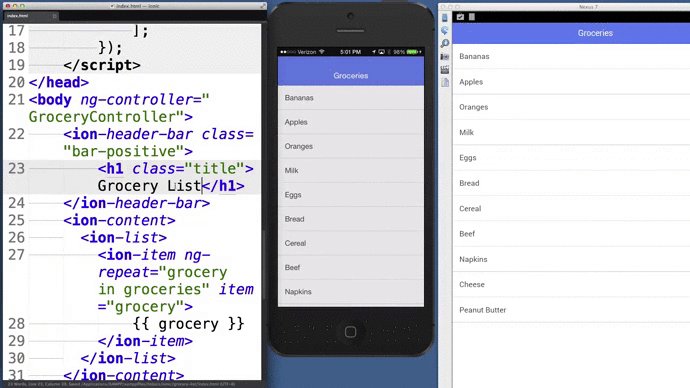
Apache Cordova is a framework that enables developers to build mobile apps using HTML, CSS, and Javascript.

Applications built using Apache Cordova work in a built-in browser environment (WebView) on different mobile platforms (Android, iOS) and can be downloaded from the App Store or Google Play Store. They come with an icon that exists on the home screen and they can interact with smartphone hardware APIs to enable functionality of device features (geolocation, camera, etc).
Worth mentioning: The user experience of an application built with this framework is not going to be as smooth as it would be on a native app. The look and feel of the interface is similar to that of a website (i.e. 300ms click delays, phantom clicks while scrolling, etc.). Of course there are modules and frameworks that offer UI components designed to be similar to native apps, but these still fall short compared to the native experience.
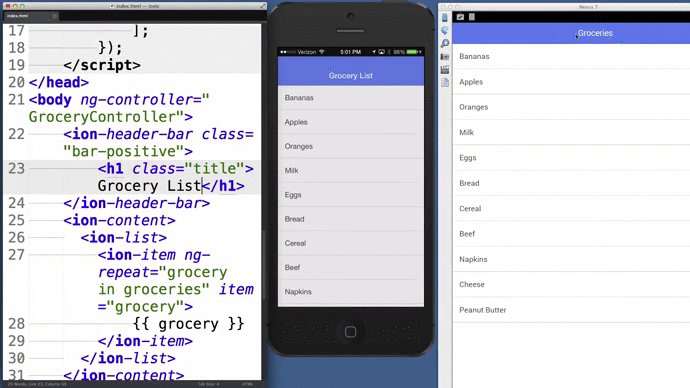
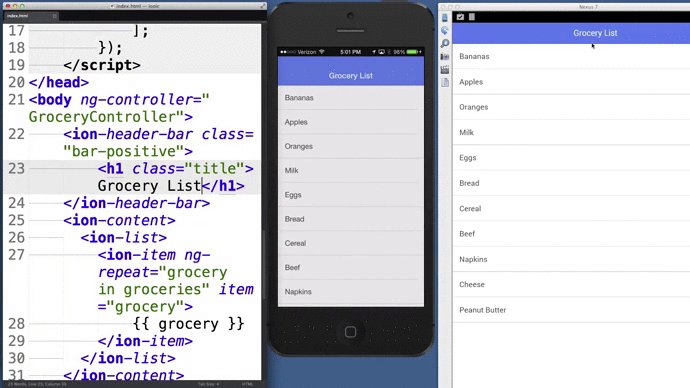
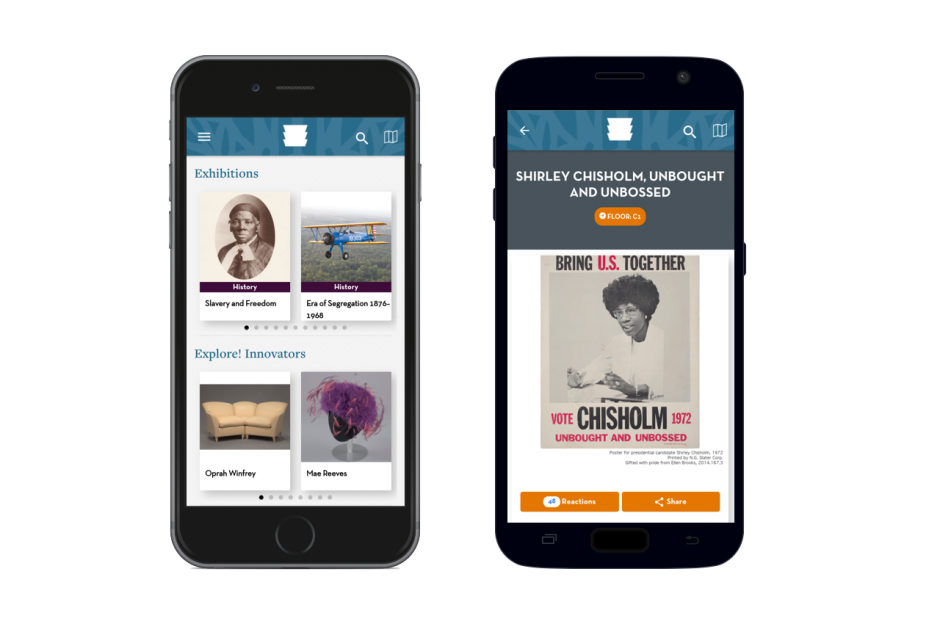
Besides Cordova, some other popular frameworks to consider are Ionic and PhoneGap. Check out the app for The National Museum of African American History and Culture Mobile App:

Note this app was built using the Ionic framework, and offers the following features:
- Ability to search/research specific objects within the museum
- Video and augmented reality features
- Sharing via social media
- Interactive museum maps
- Events
A recent example of a hybrid app we built at Ezetech is Tickfinity — a TicketNetwork POS for mobile devices (video).
Pros
- High development speed
- Coded in web development technologies (HTML, CSS, Javascript) that yield cross-compatible iOS, Android, and web software (just one web developer needed)
- Frameworks are availalbe that emulate native app UI elements (i.e. buttons, menus, etc.)
- UX is very close to a native experience using UI elements that mimic native app behavior
- Access to the smartphone’s hardware API, facilitating device functionality (e.g. camera, push notifications, geolocation, and others)
Cons
- UX is not as good as it is on native apps (300ms click delays, phantom clicks while scrolling, etc.)
- The more complex the application, the slower it works due to the various wrappers and libraries employed
- Doesn’t work offline
- Animations are difficult to implement in the UI
This option is great for MVPs the entail simple web or mobile applications; if you already have a web app built with Javascript, you can leverage your existing code. In a nutshell: Apache Cordova is good for quickly creating low-cost and decent mobile apps with standard mobile app functionality.
React Native

React is a great choice if your web app is built with React.js. It’s one of the latest technologies in the world of hybrid apps, and migration from an existing web app can be done rather quickly. As a result, you get a mobile application that uses native components of your smartphone’s OS (native buttons, inputs, and other device features). Performance is good because your source code converts to a native mobile app rather than running in a built-in browser window.
Some examples of apps that use React Native:
- Skype
- Airbnb
- Bloomberg, etc.
- High development speed for the React-based apps
- Web application built with React.js can be easily converted to a React Native mobile app, and some source code can be reused
- Native user experience
- Application looks and feels exactly like a native mobile app for a specific platform
- Reduces development costs
- Experts in React Native can usually build both Android and iOS apps
- Relatively new technology (limited open-source solutions)
- Limited with regard to visual design
- Not ideal for complex projects like mobile games or apps that require a high load (significant computations)
React Native is the most popular technology for hybrid mobile apps development. It is used by the biggest digital corporations and has many advantages. It is a good option if your application doesn’t need to maintain multiple real time connections with the server or perform complex computations. The technology is still pretty new, and there aren’t as many open source libraries and modules as there are for native mobile app development technologies, but it is rapidly developing.
Native app development
Building native apps for every platform is the best choice in terms of performance and product quality but it is also the most expensive approach. If you have a web application already, you’ll only need to build mobile clients for Android mobile app and iOS mobile app, that will be connected to the same backend that your web client is. Minor changes may be still needed on the backend but this shouldn’t take much time.
Usually you’ll need at least 2 developers involved — iOS developer working on iPhone app using Objective-C or Swift programming language, and Android developer using Java or Kotlin, hence the development cost will be higher than in any of the above approaches. At the same time you have flexibility to build an initial version for only one platform, and consider adding another platform later. The first platform to chose can be determined by researching the target audience using services like Mapbox.
Some examples of popular native mobile apps:
Coinbase:
One of the most popular apps for trading cryptocurrencies.

Uber:
The most popular transportation app

Pros
- Many modules and libraries available for solving common development tasks
- Good performance and great user experience on all mobile platforms
- Enables app to access all device hardware allowed by the manufacturer
- Can work offline and store data locally on the device
Cons
- Higher costs compared to hybrid app development
- Different technology stacks for different platforms (more developer needed)
Note that building a native app from the get-go is usually you’re best if you have the resources. Technologies for building such apps have been in existence for a long time yielding many modular solutions and open-source communities available to developers for efficient problem-solving.
Conclusion
If your app needs to perform complex computations, maintain a real-time connection with a server, or offer users unique functionality that requires continuous interaction with other apps, you definitely need to go with a native app. It’s also possible to build a React Native app that covers all common features, and create native iOS/Android modules to handle features not supported by React Native. This is an effective solution, but it requires your developers to be familiar with web and native mobile technologies at the same time. Often such professionals are former native mobile developers that learned web development and difficult or expensive to find and onboard.
There are really only two options that work well for migration from web app to mobile — developing a hybrid app or starting from scratch and building native app. If the functionality of your product is not too complicated and you just want to offer mobile users a better experience, you should go with React Native for your hybrid app development. This is also an option if your budget is tight and you need both Android and iOS support.
Alternatively you can build native mobile applications, with the most important functionality and enhance them as your business grows. Progressive web app development is a new tech paradigm and can be used as a means of extending the reach of your product; just don’t think of it as a mobile solution for users. Really, as the entrepreneur making the hard decisions, it’s up to you how you want to spend your time and resources.
